 |
|
 |
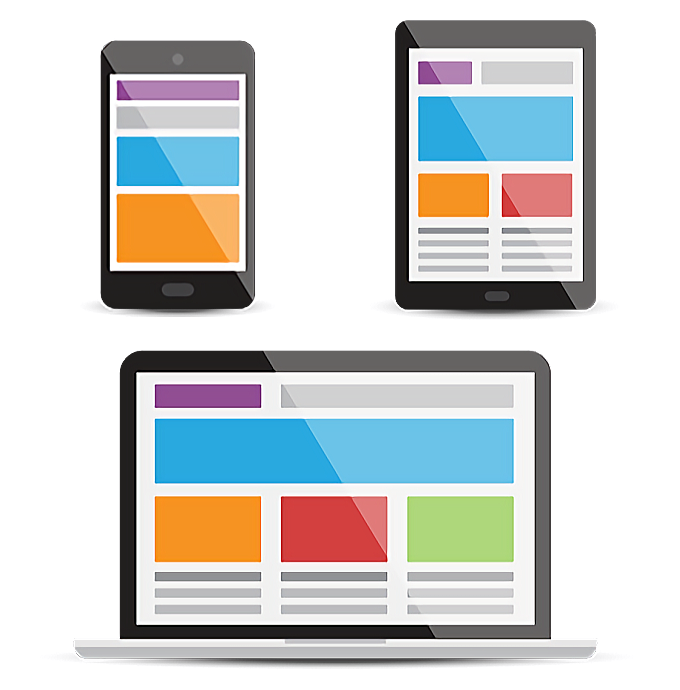
�P�̃z�[���y�[�W�ł��ׂẴf�o�C�X(�p�\�R���A�^�u���b�g�A�X�}�[�g�t�H��)�ɑ��ĉ�ʂ��œK�����ĕ\��������̂����X�|���V�u�E�E�F�u�f�U�C��(�q�v�c)�ƌĂт܂��B
�e�f�o�C�X�̃��j�^�[�̃T�C�Y��c����ɑΉ��������C�A�E�g�Ńz�[���y�[�W��\�����܂��B
�����X�|���V�u�E�E�F�u�f�U�C��
�t���[�S�Ȏ��T�w�E�B�L�y�f�B�A(Wikipedia)�x |
|
 |
 |
|
|
|
| EC-CUBE�ŁA���X�|���V�u�E�E�F�u�f�U�C�����n�߂悤�I |
|
 |
|
 |
�EGoogle������������B
�ł�Google�͎��Ќ����G���W���ɂ̓��X�|���V�u�E�E�F�u�f�U�C�����̗p���Ă��܂���B
�wGoogle �������߂���X�}�[�g�t�H���ɍœK�����ꂽ�E�F�u�T�C�g�̍\�z���@�x Google�����Z���g���� �u���O
�E�����e�i���X���ȒP�I
�z�[���y�[�W�̍X�V��y�[�W�lj���ƂȂǂ����ŏI�����邽�߉^�p���y�ʼn^�c�Ǘ��R�X�g�������ςށB |
|
 |
�E�����p�������ɂȂ�B
�\�z�����G�ɂȂ�̂ŁA�͂��߂Ƀz�[���y�[�W�𐧍삷���p(�C�j�V�����R�X�g)�������Ȃ�X��������܂��B
�E�X�}�[�g�t�H���ł͏d���Ȃ�B
���̓p�\�R���p�z�[���y�[�W�Ȃ̂ŃT�C�Y�̑傫�ȉ摜�f�[�^�Ȃǂ��g�p����ƕ\�����x���x���Ȃ�܂��B
�E�p�\�R���p�z�[���y�[�W�����悤�Ƃ��Ă��{���ł��Ȃ��B
�X�}�[�g�t�H����^�u���b�g�Ńp�\�R���p�z�[���y�[�W���{�����邱�Ƃ��ł��܂���B
Google�H���u���X�|���V�u�E�E�F�u�f�U�C�����g�p���邱�Ƃ��K�Ƃ͂����Ȃ������邱�Ƃ𗝉����Ă��܂��B�v |
|
 |
|
 |
��ƈē���u�����h�C���[�W�̌��オ�ړI�ł���z�[���y�[�W�ɂ͂��X�X���̎d�l�ł��B
�܂�A��Јē��Ƃ��Ẵz�[���y�[�W�ɂ͍œK�Ȏd�l�ł��B
���Ђł���Јē��z�[���y�[�W�ɂ̓��X�|���V�u�E�E�F�u�f�U�C�����̗p���Ă��܂��B
�ڂ����͓��T�C�g���w��Јē��z�[���y�[�W�x���������������B |
|
 |
| �u���O�A�w�Z�ē��z�[���y�[�W�A�I�t�B�V�����T�C�g�ȂǁA��������I�ɔ��M���邾���̃z�[���y�[�W�ɂ͂��X�X���̎d�l�ł��B |
|
 |
|
 |
�X�}�[�g�t�H������{�����Ă���^�[�Q�b�g���[�U�[(�����q)�̉���������s���┽����ړI�Ƃ����z�[���y�[�W�ɂ̓f�U�C����C�A�E�g���̎��R�x�����Ȃ����ߕs�����ł��B
���s���┽�����J�[�g����u�w���v�A�d�b�ɂ��u�\��v�u���⍇���v�Ȃ� |
|
 |
|
 |
�EYahoo!Japan�g�b�v�y�[�W(�Z�p���[�gURL)
�E������(�_�C�i�~�b�N�E�T�[�r���O) |
|
 |
�ȉ��A�_�C�i�~�b�N�E�T�[�r���O���̗p���Ă��܂��B
�E�y�V�s��
�E�A�}�]��
�E���t�[�V���b�s���O
�E���t�[�I�[�N�V���� |
|
���X�|���V�u�E�E�F�u�f�U�C���́A���쑤�E�^�p���̃����b�g�͂���܂��B
�������A���[�U�r���e�B�⑀�쐫�ȂǁA�^�[�Q�b�g���[�U�[�ɂƂ��Ẵ����b�g�������������Ȃ��̂������ł��B
���̂��ߏW�q�p�z�[���y�[�W�Ƀ��X�|���V�u�E�E�F�u�f�U�C��������ۂɂ́A�ړI�m�ɂ��ĐT�d�Ɍ�������K�v������܂��B
�y�Q�l�y�[�W�z
�u���X�|���V�u�E�E�F�u�f�U�C���͏�ʕ\���ɗL���ł͂Ȃ��B�f�����b�g������B�v
�w�C�OSEO���u���O�x���
�u���X�|���V�u�E�E�F�u�f�U�C���͖��\�ł͂Ȃ��B��̗�����������I�v
�w�C���v���X�x��� |
|